With all of the recent focus on protecting the open web, it’s been great to read some of the stories that really show people’s passion for the internet community. Here is a recent story from us on how we created a new feature for our users.
The Tendenci Tabs
Tendenci modules have tabs. In past and current versions of the software we have used a tabbed navigation system for our modules with exposed module and contextual links mixed together. Let me give an example.
When viewing an Article as a site administrator, you will see links that relate to all articles, such as:
- Search
- Settings
- Add an Article
These links are great and are useful anywhere in the Articles module. You will also see these links:
- View Article
- Edit Article
- Delete Article
The links in the second group relate just to the article we are viewing. In some cases, the separation between these two sets of links is obvious. However, in more complex modules like Event registration and Membership management, these links can really start to add up. See the image below for a real world example:

We have been on the hunt for a solution to this problem for some time and were fortunate to stumble upon a perfect solution earlier this week.
A few days ago our team came across an article about Bootstrap on A List Apart. In it, author Mark Otto of Twitter describes the process of creating Bootstrap, an “open-source front-end toolkit” made with the goal of helping designers/developers build good stuff fast. While I’ve always been a sucker for the newest and the flashiest in web tech, Bootstrap had much more going for it. It is cross-browser tested so it will work for the broad majority of people. It’s written with LESS, a programmer-friendly way of writing and compiling CSS. Best of all, it’s freely available to use.
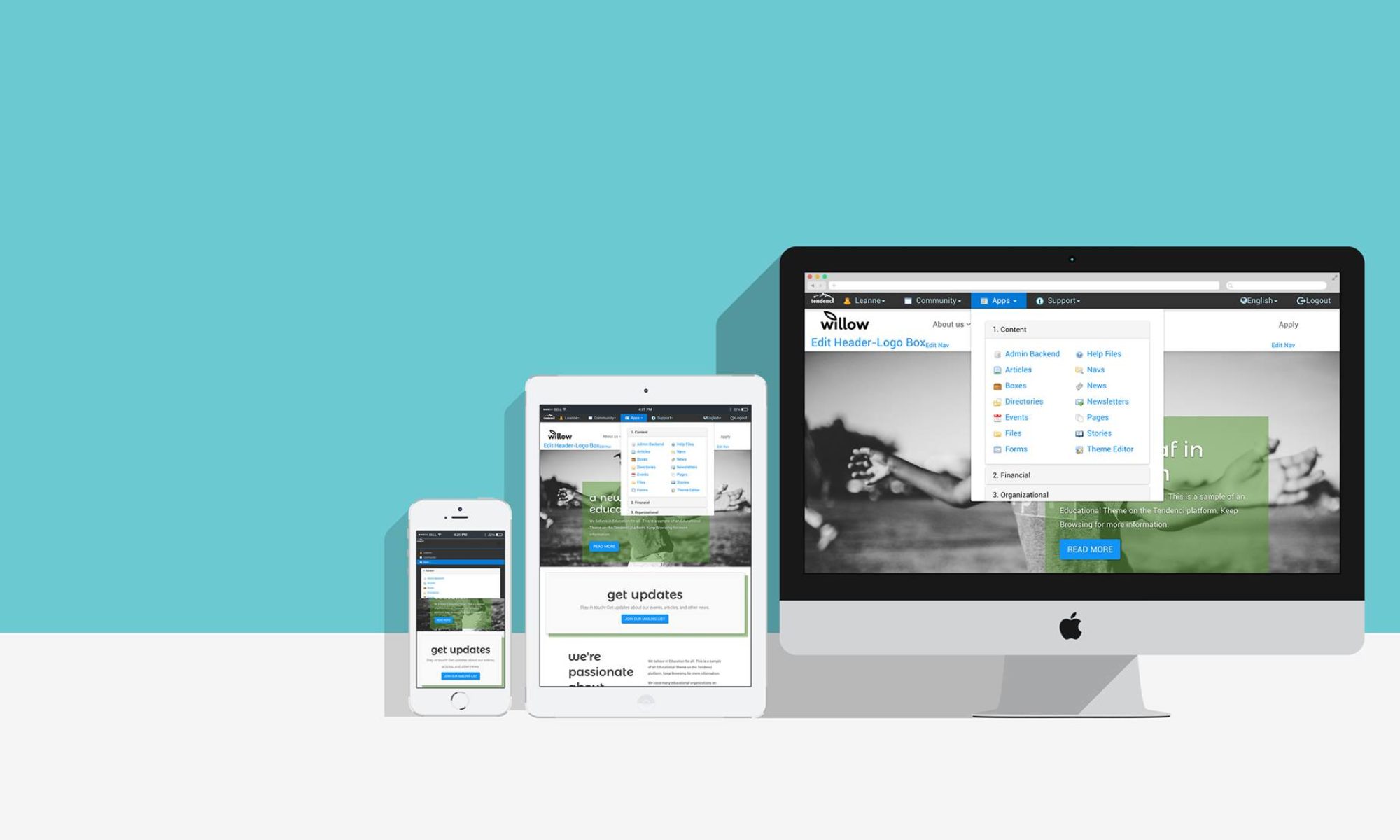
The New Tendenci Tabs
There are several parts of Bootstrap that we like, and one of the key features we are now using in Tendenci 5 is the tabs. The tab design from Bootstrap allow us to tuck all of our module links into a drop down, and with a little programming from our side, we can create columns and grouping for much better organization. We’ve chosen to split these two groups of links into two columns, each labelled, with the goal of making it easier to find the links to the functionality you want.
We outlined this goal and sketched out some ways of implementing this into the software. We began the work on Wednesday the 18th and were able to complete it in less than 24 hours and in time for our weekly release. We think the tabs have a much more modern, clean look that will go well next to more modern site designs. We are excited about the aesthetic changes, but the new functionality for the tab links is the real shining point here.

Without toolkits like Bootstrap, we would never have been able to implement a solution in such little time. Without a free and open web, companies like Twitter may not be able to gain enough success to be able to release tools like these. Companies like Github are relied on by people like us making software to be used on the web. It’s great tools like these that help us rapidly develop new features and updates for Tendenci.
We are very excited to announce our new tabs, and we give a big thanks to Bootstrap. They should be rolling out to a Tendenci 5 site near you soon.


The new tabs look really clean – looking forward to getting them when we move to T5.
Thanks Niamh! We are excited about them too.